Sunday, 6 April 2014
How to Add Floating Hello Bar to Blogger
Do you like this ?
Add a Stylish and beautifull Floating notification or Hello bar to your Blogspot blog. There are many Notification or sticky hello bar you will find to add in your website using Html and css code. This is slightly different. The different is really easy, You have to make your Hellobar from their Official Website. and You can manage it, change it, Customize it, etc. it's really amazing and the main thing is that i will show you this easy tutorial with screenshots, so it will be easy for you to create for your website one. It will look like the below image after you create your one. You can change the colour,Text Link,etc.
So, Let's Beging in the name of Allah.
I have shown you the tutorial, if you still face any trouble, let me know via comment.
Courtesy MyBloggerTricks.
So, Let's Beging in the name of Allah.
- First Go To Hello Bar Website. and enter you domain name and click on "Create your First Bar"
- Now select any of this Below and Click on "choose"
- Now understand the image below and click on "continue"
- Now enter your Text whatever you want to display in your floating bar. and also enter the "link", where user will be taken after clicking on it. you can also change the "Click here" text. After customization done clik on "next"
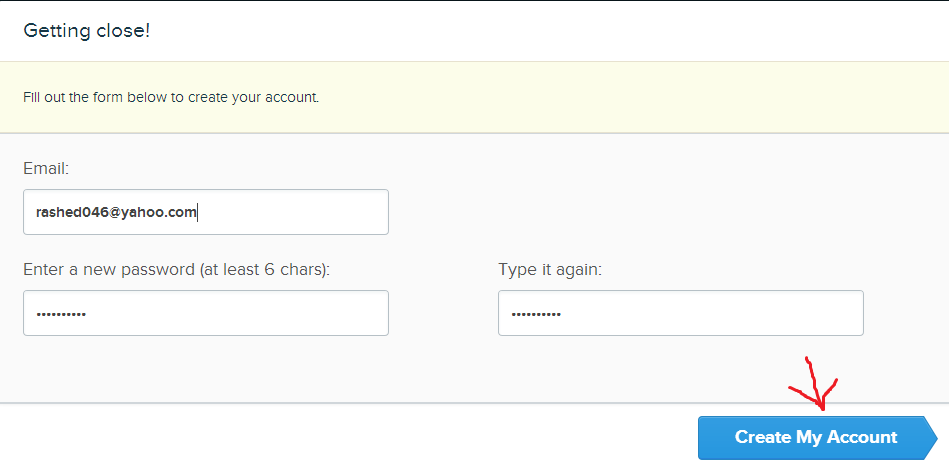
- Then you will be taken to your next step for creating your Account, fill up your details and click on "Create my account"
- Now you will be taken to next step, where you will find various way to add you code, If you use wordpress select "I use wrodpress". But better choose "I can install code myself" and you will find a Code. CLICK ON THE CODE AND IT WILL BE COPIED AUTOMATICALLY.
- After you have Copied your code, keep it safe in a notepad and Go to Blogger > Template > Edit Html > and search for </head> and add your copied code just BEFORE/ABOVE </head>
- Now save your Template and see how it look like.
- You can edit and customize your bar anytime by login in your hellobar dashboard.
I have shown you the tutorial, if you still face any trouble, let me know via comment.
Courtesy MyBloggerTricks.
This post was written by: Rashedul Islam
Assalamualaikum, I am Rashedul Islam Arman from Chittagong,Bangladesh. Founder of this Blog Alhamdulillah.If you Have any Problem,Complain,Suggestion or for Anything don't Hezitate to Contact ME,You can Directly contact me on my Facebook I'D
Subscribe to:
Post Comments (Atom)
















0 Responses to “How to Add Floating Hello Bar to Blogger”
Post a Comment